לייעוץ ובדיקת מהירות בחינם לחץ כאן
מהירות האתר היא מאפיין חשוב מאוד בתחום הקידום ברשת. כדי להפחית את שיעור יציאת המבקרים מהאתר שלך וגם להגדיל את כמות המבקרים, חשוב שדפי האתר שלך ייטענו במהירות ובצורה חלקה.
אתר שמותאם למהירות לא רק משפר את חוויית המשתמש (UX) אלא יכול גם לעזור לשפר את הדירוג שלך במנועי החיפוש. במאמר זה נסביר מהו מהירות העמוד, מדוע היא חשובה וכיצד למדוד אותה. לאחר מכן נספק לך 9 פתרונות מהירים שבהם תוכל להשתמש כדי לשיפור מהירות אתר.
נושאי המאמר
מהי מהירות אתר?
מהירות אתר מתייחסת למהירות הטעינה של התוכן שלך כאשר מישהו מבקר בדף באתר שלך. לא להתבלבל עם מהירות הדף, מהירות הדף מייצגת את זמן הטעינה של דף ספציפי ושיפור מהירות אתר מתייחסת לאתר כולו. ישנם מגוון גורמים שיכולים להשפיע על מהירות הדף.
חלק הגורמים החשובים ביותר כוללים: כמה תמונות, סרטונים וקבצי מדיה אחרים כלולים בדף אילו ערכות נושא ותוספים מותקנים באתר שלך, הקוד של האתר שלך (ושל הדף הספציפי) וסקריפטים בצד השרת כל האלמנטים הללו משפיעים על מהירות טעינת האתר שלך וכן על ה-UX של האתר שלך. מבקרים לא אוהבים אתרים שנטענים לאט ויש סיכוי גבוה יותר שיתרחקו מהם.
מדוע מהירות אתר חשובה?
כשזה מגיע למהירות טעינת הדפים, כל שנייה נחשבת. לכן באתרים שעולים לאט חשוב לבצע שיפור מהירות אתר. למעשה, מחקר של גוגל מראה שכאשר זמני הטעינה עולים מאחת לשלוש שניות, ההסתברות לקפיצה (המבקר עוזב מיד) עולה ב-32 אחוזים .אם לדף לוקח חמש שניות לטעון, ההסתברות לקפיצה עולה ב-90 אחוז: מקור תמונה במילים אחרות, אם הדפים שלך לא נטענים תוך מספר שניות, זה מגדיל משמעותית את הסיכוי שהמבקרים יעזבו את האתר שלך.
בנוסף, אם דפי האינטרנט שלך איטיים, זה יכול לפגוע ביכולת שלך להניע מעורבות והמרות. שיפור מהירות אתר ממלאת גם תפקיד מרכזי באופטימיזציה למנועי חיפוש (SEO).
גוגל לוקחת בחשבון מגוון רחב של גורמים כשהיא מחליטה כיצד לדרג דפי אינטרנט. עם זאת, מהירות היא אות דירוג חשוב עבור חיפושים במחשבים נייחים וניידים כאחד. סיבה נוספת למהירות הדף חשובה היא משום שהיא יכולה להשפיע על תפיסת הצרכנים לגבי המותג שלך.
אם לדפי האינטרנט שלך לוקח יותר מדי זמן לטעון או שמשהו משתבש במהלך התהליך, זה יכול לגרום לך להיראות לא מקצועי ולאתר שלך לא אמין. אם ברצונך לנהל אתר יעיל ביותר, לכן, יש צורך להתמקד באופטימיזציה של מהירות הדף. הצעד הראשון לעשות זאת הוא להבין את ביצועי הדפים שלך כרגע.כיצד למדוד את מהירות הדף לפני ביצוע שינויים כלשהם באתר שלך, יהיה עליך לאמוד את ביצועי דפי האינטרנט שלך. ישנם כלים שונים שבהם אתה יכול להשתמש כדי לבדוק ולמדוד את מהירות העמוד .
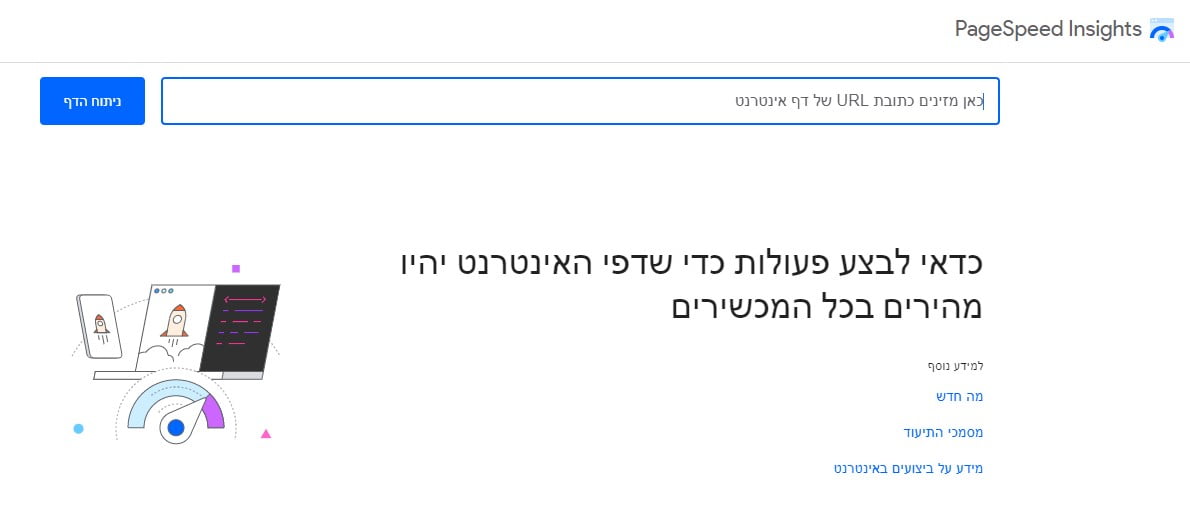
שני פתרונות פופולריים לשיפור מהירות אתר הם Pingdom Website Speed Test ו- GTmetrix , ששניהם אפשרויות ידידותיות למתחילים. עם זאת, אנו ממליצים להתחיל עם Google PageSpeed Insights . זהו כלי קל לשימוש המאפשר לך למדוד ולבדוק את המהירות של דפי האינטרנט שלך הן בשולחן העבודה והן במכשירים ניידים. בנוסף, ככלי הנתמך על-ידי Google, זה יכול לעזור לך לוודא שאתה מגיע לאמות מידה של ביצועים הנדרשים למיקומים גבוהים של תוצאות חיפוש.
בניית אתר תדמית – כיצד ליצור את אתר תדמית המושלם עבור העסק שלך
9 דרכים מהירות לשיפור מהירות אתר
עכשיו כשאתה מבין את החשיבות של מהירות הדף וכיצד לבדוק את ביצועי האתר שלך, הגיע הזמן לעבוד על שיפור מדד מפתח זה. עם זאת, בואו נסתכל על תשע דרכים קלות לגרום לדפים שלך להיטען מהר יותר.
1. בחר לך אחסון אתר מותאם לביצועים.
שיפור מהירות אתר עם ספק האחסון שבו אתה משתמש משחק תפקיד מרכזי בניהול וביצועי האתר שלך. זה כולל את מהירויות העמוד שלו. אחת הטעויות שאתה יכול לעשות היא להסתפק באחסון ממוצע כדי לקבל תעריף חודשי נמוך יותר. אחסון זול בדרך כלל מביא לידי ביצועים גרועים.
זה יכול להיות שיתוף משאבים בין מספר אתרים בשרת עמוס יתר על המידה, מה שיכול בסופו של דבר לאמץ את זמני טעינת הדף שלך. מצד שני, ישנם קומץ של פתרונות אחסון ממוקדי ביצועים שבהם אתה יכול להשתמש כמו SiteGround ו- Kinsta המספקים פלטפורמה עוצמתית המיועדת למהירות. בדרך כלל, ספקים אלה אינם מציעים אחסון משותף, מה שאומר שלעולם לא תצטרך לדאוג שאתרים אחרים ירוקנו את מאגר המשאבים הפוטנציאליים שלך.
2. כווץ את גודל התמונות שלך.
שיפור מהירות אתר על ידי כיווץ גודל התמונות. תמונות עוזרות לשפר את המראה של דפי האינטרנט שלך ולהעלות את איכות התוכן שלך. עם זאת, תמונות גדולות יכולות גם לעכב את זמני הטעינה. לכן, אחת הדרכים הקלות ביותר להגביר את מהירויות טעינת הדפים היא לדחוס ולייעל את התמונות שלך. זה יכול לכלול שינוי בפורמטים של הקבצים שלהם, הפעלת טעינה עצלנית ודחיסת תמונות באמצעות דחיסה אובדנית או נטולת אובדן.
על ידי הקטנת גודל הקבצים של התמונות שלך, אתה יכול להפחית את 'משקלם', ובסופו של דבר לעזור לדפים שלך להיטען מהר יותר. ישנם מגוון תוספים לאופטימיזציה של תמונות שבהן תוכלו להשתמש למטרה זו, כגון WP Smush .לאחר שתתקין ותפעיל את התוסף הזה, הוא ישנה אוטומטית את הגודל וידחס את התמונות שלך מבלי להשפיע על איכותן. הוא כולל תכונות לדחיסה ללא הפסדים, טעינה עצלנית ואפילו אופטימיזציה של תמונות בכמות גדולה. תוסף יעיל נוסף לאתרי וורדפרס הוא התוסף SiteGround Optimizer .
הוא מציע אפשרויות דחיסה עוצמתיות של תמונה שיכולות להקטין את גודל התמונה שלך בעד 85% מבלי לפגוע באיכות התמונה. בנוסף, התוסף מספק אפשרות לשימוש בפורמט תמונה של WebP, טעינה עצלנית ותכונות אחרות של אופטימיזציה של תמונות שיכולות להקטין משמעותית את גודל המדיה שלך לשיפור מהירות אתר הטעינה שלך. התוסף חינמי לחלוטין וקל לשימוש.

אם אינך משתמש בוורדפרס כ-CMS שלך , אולי תרצה לנסות עם tinypng.com או Attrock , שיכולים להקטין את גודל התמונות שלך בכל מקום מ-25% ל-80%, ואפליקציית אתר חינמית בשם Squoosh
3. צמצם את ההפניות מחדש.
שיפור מהירות אתר על ידי צמצום ההפניות מהאתר שלך. יותר מדי הפניות באתר שלך עלולות לפגוע בזמני הטעינה. בכל פעם שדף מפנה למקום אחר , הוא מאריך את תהליך בקשת ה-HTTP והתגובה. כמובן שבמקרים מסוימים עשויות להיות נחוצות הפניות מחדש, כמו למשל כאשר אתה עובר לדומיין חדש. עם זאת, ביטול הפניות מיותרות באתר שלך יכול לגרום לזמני טעינת דפים נמוכים משמעותית.
ישנן כמה דרכים שונות לצמצם הפניות מחדש בוורדפרס. האחת היא להימנע מיצירת מיותרים בעת בניית קישורים ותפריטים פנימיים. אחר הוא לוודא שהדומיין שלך ברמה העליונה (TLD) יפתור עם מקסימום של ניתוב מחדש אחד. אם אתה זקוק לעזרה בזיהוי הפניות מחדש המוגדרות באופן שגוי באתר שלך, אתה יכול להשתמש בכלי למפה של Patrick Sexton Redirect :כלי ממפה של Patrick Sexton Redirect.
זה יחשוף כל הפניות מחדש כפולות. אתה יכול גם להשתמש בכלי כגון Screaming Frog כדי לזהות את כל ההפניות מחדש באתר שלך ולאן הן מובילות. זה אמור להקל על זיהוי הפניות מחדש שאינן משרתות מטרה. לאחר מכן תוכל למחוק את אלה שאינך צריך באמצעות קובץ ה-.htaccess של האתר שלך .
4. שמור את דפי האינטרנט שלך במטמון.
שיפור מהירות אתר על ידי שימוש במטמון. שמירה במטמון היא אחת הדרכים היעילות ביותר להאיץ את דפי האינטרנט שלך. שמירה במטמון מאחסנת עותקים של קבצי האתר שלך, וממזערת את העבודה הדרושה לשרת כדי ליצור ולהגיש דף אינטרנט לדפדפן של מבקר. שמירה במטמון של דפי האינטרנט שלך יכולה לעזור בהורדת הזמן ל-First Byte (TTFB) , על ידי דרישה מהשרת להשתמש בפחות משאבים כדי לטעון דף. ישנן דרכים שונות לשמור את דפי האינטרנט שלך במטמון. אתה יכול לעשות זאת ברמת השרת, כלומר המארח שלך מטפל בזה בשבילך.
אפשרות נוספת היא להשתמש בתוסף מטמון כגון W3 Total Cache , שהוא תוסף וורדפרס חינמי שהופך את אחסון דפי האינטרנט שלך למהיר וקל. לאחר התקנתו והפעלתו, פשוט נווט אל הגדרות כלליות > מטמון עמוד ובחר באפשרות הפעל .
אתה יכול גם לנצל את היתרונות של WP Rocket , תוסף מטמון רב עוצמה שיקפיץ את זמן הטעינה שלך ויבצע אופטימיזציה של ציון PageSpeed Insights ו-Core Web Vitals שלך בכמה קליקים בלבד.

בנוסף, התוסף מיישם 80% מהשיטות המומלצות לביצועי האינטרנט בעת ההפעלה – הכלי המושלם לחסוך זמן ולהפוך את האתר שלך למהיר יותר.
שיפור מהירות אתר לוורדפרס – פתרון שימושי נוסף לאתר וורדפרס שלך הוא התוסף החינמי SiteGround Optimizer המציע טכנולוגיות מטמון חזקות, כגון שמירה דינמית במטמון, אחסון אובייקטים במטמון, מטמון מבוסס קבצים והגדרות מטמון אחרות. כל אלה יכולים לגרום לאתר שלך להיטען במהירות של עד 20% מהר יותר מאשר תוספים דומים.
5. הפעל אחסון דפדפן במטמון לשיפור מהירות אתר
שמירה במטמון בדפדפן היא צורה נוספת של שמירה במטמון שתוכל למנף כדי לשפר את מהירויות טעינת הדפים. טכניקה זו מאפשרת לדפדפן לאחסן מגוון מידע, כולל גיליונות סגנונות, תמונות וקובצי JavaScript, כך שהוא לא צריך לטעון מחדש את כל העמוד בכל פעם שמשתמש מבקר בו. בדומה ל-W3 Total Cache, WP Rocket הוא תוסף מטמון רב עוצמה שתוכל להשתמש בו באתר הוורדפרס שלך.
הוא משתמש בשמירת מטמון וטעינה מוקדמת של מטמון לשיפור מהירות אתר וליצור זמני טעינה מהירים. WP Rocket הוא תוסף פרימיום, עם מגוון תוכניות תמחור לבחירה. אחסון דפדפן במטמון מוצע גם על ידי התוסף החינמי של SiteGround Optimizer וקל לשימוש עבור בעלי אתרים שאינם טכניים ומנוסים כאחד.
6. השתמש באסינכרוני ודחה טעינה עבור קבצי ה-CSS וה-JavaScript שלך.
שיפור מהירות אתר על ידי טיפול בקבצי ה css שלך. האתר שלך מורכב מקובצי CSS ו-JavaScript. סקריפטים אלה יכולים להיטען באופן סינכרוני או אסינכרוני. סינכרוני פירושו שהקבצים נטענים אחד בכל פעם, לפי הסדר שבו הם מופיעים בדף האינטרנט שלך. בשיטה זו, כאשר הדפדפן נתקל בסקריפט, הוא יפסיק לטעון אלמנטים אחרים בעמוד עד שהקובץ הזה ייטען במלואו תחילה. לעומת זאת, טעינה אסינכרונית מאפשרת לטעון מספר קבצים בו-זמנית, מה שיכול להאיץ את ביצועי העמוד.
הגדרה זו כרוכה בביטול משאבים חוסמי רינדור .אם אתה משתמש בוורדפרס, תוכל להשתמש בשילוב של התוספים Autoptimize ו-Async JavaScript כדי לטפל במשימה זו בקלות. אתה יכול גם ללכת על האפשרות הפשוטה ביותר ולהשתמש ב- WP Rocket .
התוסף כולל שלוש תכונות יעילות למיטוב קבצי CSS ו-Javascript:
הסרת CSS שאינה בשימוש, טעינת JavaScript נדחתה ועיכוב ביצוע JavaScript. אתה רק צריך להפעיל את האפשרויות, והתוסף ידאג לאופטימיזציה של הקבצים.
אפשרות נוספת לשיפור מהירות אתר היא התוסף החינמי של SiteGround Optimizer. הוא כולל תכונות רבות לאופטימיזציה של קובצי CSS ו-JavaScript – שילוב של CSS ו-JavaScript, דחיית הטעינה של JavaScript חוסם רינדור ועוד רבים אחרים.7. הקטנת CSS, JavaScript ו-HTML.אופטימיזציה של אופן טעינת הקבצים שלך יכולה לעזור לשיפור מהירות אתר. באופן דומה, כך גם צמצום ה-CSS, JavaScript וקוד ה-HTML שלך יכול .
משמעות הדבר היא הסרת רווחים מיותרים, תווים, הערות ואלמנטים מיותרים אחרים כדי להקטין את גודל הקבצים. הקטנת גודל הקבצים שלך גם מקלה על שילובם. התוצאה היא קוד נקי יותר ודפי אינטרנט רזים יותר הנטענים מהר יותר. כמובן, סירוק בכל שורת קוד עבור כל אחד מקבצי האתר שלך אינו יעיל בדיוק.
במקום זאת, אתה יכול לצמצם את ה-CSS, JavaScript וה-HTML שלך עם תוסף חינמי: Autoptimize במקום זאת. התוסף הפופולרי הזה מקל על צבירת וצמצום הסקריפטים והסגנונות שלך באופן אוטומטי:הגדרות התוסף Autoptimize WordPress.

בהתחשב במגוון הרחב של תכונות והגדרות שהוא מציע, הגדרת התוסף הזה יכולה להיות קצת מכריעה בהתחלה.
כדי להקל על העבודה שלך, אל תהסס לעיין במדריך זה כיצד להגדיר את Autoptimize באתר האינטרנט שלך לשיפור מהירות אתר. כדי לחסוך לעצמך קצת זמן ומאמץ, אתה יכול לנסות את התוסף SiteGround Optimizer המציע תכונות מזעור יעילות (בין היתר). אתה יכול להפעיל את הקטנת HTML, CSS ו-JavaScript בלחיצה אחת כדי להפוך את הקבצים שלך לקלים יותר.
8. למנף רשת להעברת תוכן (CDN).
שיפור מהירות אתר על ידי רשת העברת תוכן (CDN), המכונה גם 'רשת הפצת תוכן', היא רשת של שרתים שיכולה לסייע לשיפור מהירות אתר. הוא עושה זאת על ידי אחסון והעברת עותקים של התוכן שיש בכל האתר שלך משרתים הממוקמים לרחבי העולם. CDN עובד עם חברת האחסון שלך, אך הוא לא במקומות.
בנוסף לשרת האחסון שמכיל את האתר הראשי שלך, אתה יכול למנף CDN כדי להפיץ עותקים של קבצי האתר שלך בין מרכזי נתונים שנבחרו אסטרטגית. זה יכול לשפר את הביצועים, על ידי צמצום המרחק שבקשות נתונים שיש לעבור בין הדפדפנים והשרתים של המארח שלך.
על ידי טעינת התוכן של דף אינטרנט משרת קרוב לכל מבקר, CDN עוזר להפחית את זמן האחזור של הרשת ולייצר TTFBs נמוך יותר. יש לך מגוון אפשרויות CDN לבחירה , אחת מהן היא בחירה בספק אחסון תומך CDN, אתה יכול להפעיל אותו ישירות מלוח המחוונים שלך.
9. הסר תוספים מיותרים.
שיפור מהירות אתר על ידי הסרת תוספים מיותרים. יותר מדי תוספים באתר שלך עלולים לגרום לעומס מיותר שמאט אותו. בנוסף, תוספים ישנים או שאינם מתוחזקים היטב יכולים להיות איום אבטחה, ואף להציג בעיות תאימות הפוגעות בביצועים. לכן, עדיף למזער את מספר התוספים שבהם אתה משתמש באתר הוורדפרס שלך.
כמובן, אחת הדרכים הקלות ביותר לעשות זאת היא על ידי ביטול ומחיקה של כל תוספים שאתה לא משתמש בהם כרגע. אנו ממליצים גם לעיין בתוספים שהתקנת, כדי להעריך אם הם באמת נחוצים. ייתכן שיהיו כמה כלים בעלי פונקציונליות ותכונות חופפות, ואחרים שפשוט אינם רלוונטיים יותר לאתר שלך.
תוספים מסוימים עשויים להאט את האתר שלך יותר מאחרים. כדי לזהות תוספים שמאיטים את מהירות הדף שלך, אתה יכול לנסות לבדוק אותם בנפרד. תחילה, השבת את כל התוספים שלך ואז הפעל אותם בחזרה אחד אחד.
בכל פעם שאתה מפעיל תוסף, השתמש בכלי לבדיקת מהירות כגון PageSpeed Insights כדי לראות אם הציון והתזמונים שלך הושפעו. תוספים רבים עשויים לייעל את שיפור מהירות אתר הדף שלך בפער קטן. עם זאת, אם אתה רואה עלייה גדולה פתאומית, ייתכן שהגיע הזמן למצוא כלי חלופי שמשרת את אותה מטרה (אך מותאם טוב יותר). בסופו של דבר, הפחתת מהירות טעינת הדפים משפרת לא רק את הביצועים הכוללים ואת ה-UX של האתר שלך, אלא גם את SEO שלו.
איך עובדים עם וורדפרס: מדריך פשוט לבניית אתר וורדפרס
ניקוי ואופטימיזציה של מסד נתונים בוורדפרס
שיפור מהירות אתר עם וורדפרס. אתה יכול לבצע אופטימיזציה של מסד הנתונים שלך בכמה דרכים שונות. ריכזנו עבורכם 5 שיטות עבודה מומלצות שתוכלו לבצע כדי לנקות את טבלאות הוורדפרס שלכם – וזה תמיד צריך להתחיל בגיבוי!
1. שיפור מהירות אתר עם גיבוי מסד הנתונים.
גבה את מסד הנתונים שלך קח תמיד גיבוי למסד הנתונים לפני התחלת הניקוי ומחיקת טבלאות כלשהן. אם במקרה תסיר את הנתונים הלא נכונים, האתר כולו עלול ליפול. אתה יכול להשתמש ב-FTP, בפאנל האחסון שלך או בתוסף וורדפרס כמו UpdraftPlus כדי להשלים משימה זו ולהיות על הצד הבטוח.
2. שיפור מהירות אתר עם מחיקת תגובות וכדומה.
מחק תגובות ספאם ותגובות לא מאושרות. כל מי שבבעלותו בלוג וורדפרס יודע כמה מעצבן זה יכול להיות לקבל תגובות ספאם. אל תתנו להם להיערם; מחק אותם מיד כדי למנוע עומס. באופן דומה, אם אינך מאשר תגובה, ודא שהיא נמחקת מהמנהל. כמה תוספים נגד ספאם כמו Akismet עשויים להיות בעלי הברית הטובים ביותר שלך. אתה יכול להשתמש ב-phpMyAdmin כדי למחוק בכמות גדולה את כל תגובות הספאם על ידי פתיחת טבלת WordPress_Comments כפי שמוצג להלן.
3. שיפור מהירות אתר עם מחיקת תגיות.
מחק תגיות שאינן בשימוש תגים עוזרים לארגן את תוכן האתר שלך לפי קטגוריות. זה יכול לעזור למבקר בניווט ובחוויית המשתמש הכוללת. עם זאת, אם חלק מהתגים מתיישנים, מחק אותם מקטע התגים הנגיש מקטע פוסטים > תגים.
4. שיפור מהירות אתר עם מחיקת קודים.
מחק קודים קצרים ישנים קודים קצרים שימושיים כדי להוסיף פונקציונליות נוספת לפוסטים ולדפים של וורדפרס מבלי לכתוב שום קוד. אבל מה קורה אם אתה מוחק את התוסף או לא רוצה להשתמש בקוד קצר? האתר שלך מתנפח שלא לצורך, והמבקרים עשויים לראות את ה-hooks של ה-shortcode במקום את התוכן:
לסיכום
למעשה, ישנן מגוון שיטות לשיפור מהירות אתר בהן תוכלו להשתמש כדי להפחית את זמני הטעינה שלכם. בנוסף עם שימוש ב-CDN ושמירה במטמון של הדפים שלך, אתה יכול להשתמש בתוספים כדי לשפר את התמונות שלך, לדחות טעינת סקריפטים ולצמצם את קבצי האתר שלך. שימוש בפתרון אחסון מותאם לביצועים יכול גם להשפיע משמעותית על שיפור מהירות אתר שלך.
זכור, עם זאת – כל שנייה שלוקח לדפי האינטרנט שלך להיטען מגדילה באופן משמעותי את הסיכוי שהמבקרים שלך יעזבו.
איך אתה שיפרת את מהירות האתר שלך?