רוצה לשפר את היכולות שלך בתחום עיצוב אתרים? ריכזנו עבורך 14 כלים שיעזרו לך לעצב אתרים בצורה טובה ומקצועית יותר. בין אם אתה רק מעצב אתרים מתחיל או בעל נסיון.
נושאי המאמר
1. שילוב צבעים הרמוני
בניית אתרים מעוצבים משימה לא קלה בפרט שיש קשת רחבה של צבעים לבחירה. מהו הצבע המתאים, ואם בחרנו מספר צבעים איך נדע שהם עובדים יחד? בקיצור לבחור פלטת צבעים מתאימה לאתר היא לא תמיד משימה קלה ואף מבלבלת. שימו לב לבחור צבעים וגוונים שאינם נועזים יחד, למרות שצבעים מסוג זה הן לעיתים בחירה אהובה של מעצבים רבים, כשאתם מציבים יותר מדי צבעים כאלו והן קרובים, הרעש החזותי שנוצר גורם לשיבוש עיצוב באתר. אם יש כבר עסק קיים והוא ממותג כראוי, יש להשתמש בצבעוניות של המיתוג או של הלוגו שלו וממנו לתת צבע לאתר. במידה ואין או שהצבעוניות אינה מספיק טובה, אפשר להיעזר בפלטות צבעים מוכנות ברשת. למשל באתר קולרס תוכלו למצוא מבחר רחב של פלטות שבטוח אחת מהם תתאים לאתר שלכם.
הינה דוגמא לבחירת צבעים נעימים שעובדים טוב יחד.

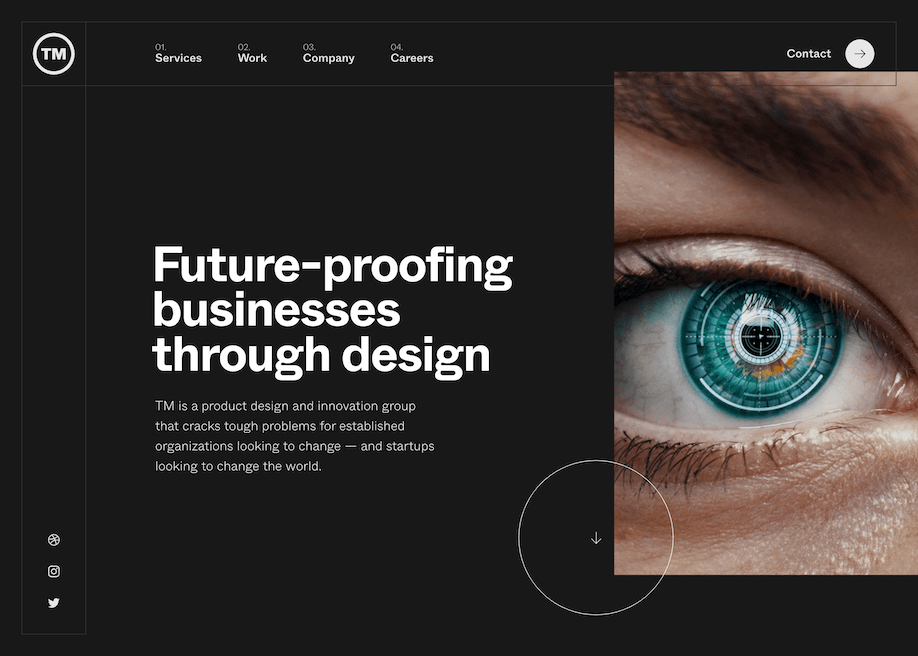
היצמד לפלטת צבעים פשוטה וצבעי רקע ניטרליים. רקע תמונה מטושטש מבליט היטב אלמנטים גרפיים – כמו לחצני קריאה לפעולה, פריטי תפריט או אלמנטים עיצוביים אחרים. לפעמים כל מה שאתה צריך זה רקע לבן, שחור או צבע נייטרלי פשוט.
אם בכל זאת התקשת למצוא פלטת צבעים טובה, הינה כלי נהדר – coolors לחיפוש פלטת צבעים מתאימה לאתר שלך.
2. שילוב תמונות מחמיא לכל עיצוב אתר
בתחום עיצוב אתרים כמעט ואי אפשר ללא תמונות. תמונות המשולבות בפריסת עיצוב אתרים יש השפעה עצומה על המראה והתחושה הכללית של כל אתר אינטרנט. תמונות שצולמו בצורה גרועה ללא מיקוד וקומפוזיציה לא ברורה עלולות להרוס את עיצוב האתר ואפילו אתר שעוצב בקפידה. תמונות גנריות כלליות יכולות לקחת את כל החיים מהעיצוב, ולהשאיר אותו תפל וחסר השראה.
שימוש בתמונות באיכות גבוהה היא דרך פשוטה לשפר את העיצובים שלך.

אתה יכול להשתמש בתמונות מתוך מאגרי תמונות כמו freepick. אבל אל תכניס אותם לעיצובים שלך כמו שהם. הקפד לחתוך ולערוך אותם. השתמש במסנני צבע, התאם את הצבעים, שנה את הגוונים, הגבר את הניגודיות והסר אלמנטים גרפיים מיותרים בכדי שהתמונות ישתלבו טוב יותר עם עיצוב אתר הקיים.
בנוסף, שים לב לבחור תמונות מתאימות לתוכן שהן מופיעות איתו. אם התמונה שבחרת לא קשורה בכלל לקטע שבו היא ממוקמת, היא עלולה לבלבל את מבקר האתר.
עוד נקודה חשובה – שים לב לסוגי הקבצים שבהם אתה משתמש. דע שיש ההבדל בין JPG ל-PNG. הטמעת סוגי הקבצים הנכונים יכולה לעשות הבדל עצום במהירות הטעינה של הדפים שלך.
3. מה הקשר בין SEO לבין בניית אתרים מעוצבים
כשחשבת לעצמך לעבוד בתחום עיצוב אתרים סביר להניח שלא חשבת על אופטימיזציה למנועי חיפוש. אבל באופן שבו מעצב אתרים יכול להיות השפעה רבה על SEO.
אם אתה מעצב אתרים, יש כמה דברים שכדאי לדעת על אופטימיזציה למנועי חיפוש כוללים:
כיצד להשתמש נכון בתגי כותרת כמו <h2>, <h1> ו-<h3>
כיצד לבצע אופטימיזציה של תמונות כדי להאיץ את זמני הטעינה ולהקטין את שיעור היציאה מדף הכניסה – שהוא אחוז המבקרים שצופים רק בדף אחד באתר שלך ואז מנווטים משם מבלי לבצע כל פעולה
כמובן, אנחנו לא יכולים לזקק את המורכבות של SEO לשלוש נקודות. אנסה לכתוב על זה מאמר מקיף בהמשך ב”ה.
4. עיצוב רספונסיבי חובה בכל בניית אתרים מעוצבים
ישנם מכשירים רבים בגדלי מסך משתנים. לא משנה איך מגיעים לעיצוב האתר שלך, הוא אמור להציע חוויה דומה לא משנה באיזו דרך צופים בו. במקום להשקיע מאמץ בהנפשות מורכבות מדי ואפקטי ריחוף שאולי לא יעבדו על כל מכשיר, עדיף להשקיע את הזמן הזה בשיפור ממשק המשתמש וה-UX עבור כולם.
שמירה על עקרונות העיצוב הרספונסיבי פירושו שהאתר שלך יהיה ידידותי למשתמש ויציע חוויה אופטימלית בכל מחשבים שולחניים וניידים.
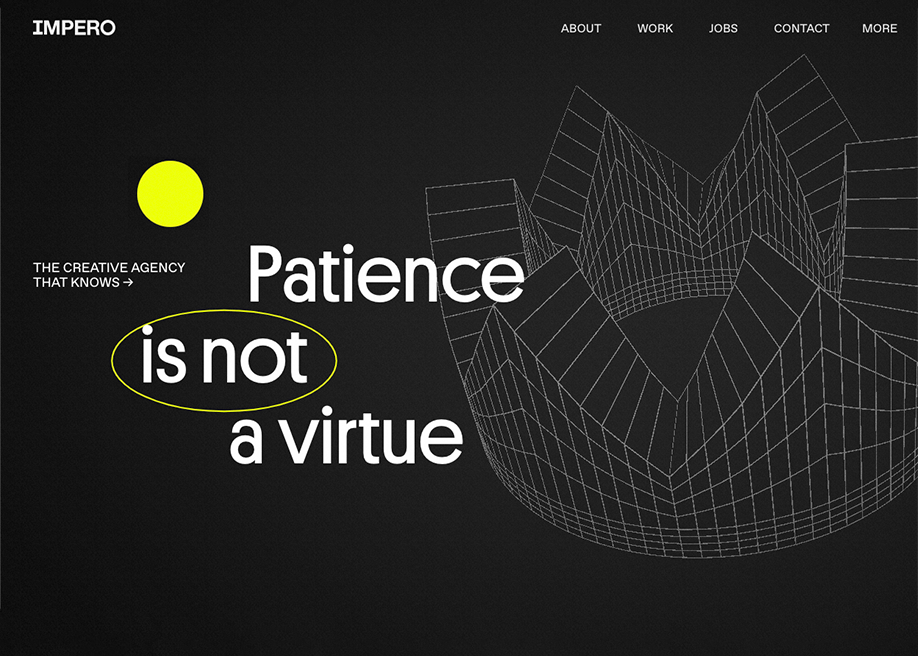
5. שמור על טיפוגרפיה עקבית
כשאנחנו יושבים לקרוא ספר, אנחנו מצפים שכל עמוד יפעל לפי תחושת סדר. הטקסט יהיה באותו גודל, מוגדר עם מרווח מדויק, ויפעל לפי אותו פורמט חוזר. תחושת ההתאמה הזו יוצרת לנו סדר, ומציעה חוויה בלתי פוסקת בקריאה דרך דפי הספר. זהו יסוד גדול בתחום העיצוב ובפרט עיצוב אתרים.
הינה דוגמא לטיפוגרפיה מצויינת וקצת שונה ממה שרואים בדרך כלל, ואף על פי שאין הטיפוגרפיה נראת מוסדרת, עדיין מורגש שיש כאן סדר ומחשבה. זהו יסוד חשוב בכל בניית אתרים מעוצבים.

באופן דומה, גם הטיפוגרפיה בעיצוב אתרים צריכה להיות בעלת סדר ועקביות. כותרות, פסקאות, קישורים וטקסט אחר צריכים לפעול לפי אותו סגנון מעמוד אחד של אתר אינטרנט לאחר. בנוסף, מרווח בין שורות, גודל, צבע ומשקל צריכים לשמור על אחידות בין הדפים.
6. עיצוב אתר טוב נגיש לכולם
אנשים המגיעים לדף הבית מגיעים ממגוון רחב של רקעים, עדות, מגדרים, יכולות וגילאים. להיות מעצב אתרים טוב פירושו ליצור חווית משתמש מסבירת פנים לכולם. בבחירת צילום ואיורי דמויות, ודאו שהם מייצגים אנשים מתחומי חיים שונים.
7. הגדר לעצמך קו עיצובי
למעצבי אתרים יש התמחויות רבות כמו ידע בעיצוב ממשק משתמש UI, חווית משתמש UX ועוד. עם זאת, מכיוון שיש כל כך הרבה התמחויות שונות בתחום בניית אתרים מעוצבים, קשה להיות מקצוען בהכל. למעצבים חשוב לעסוק בתחומים של עיצוב שמרגשים ומעניינים אותם באופן אישי. מעצבים טובים יודעים שיש להם התמחויות, והפיכתם למומחים בהתמחויות אלה, עוזרים לייחד את עבודתם ולהפוך אותם לאטרקטיביים יותר עבור הלקוחות המתאימים.
למרות שמעצבים רבים מוצאים את עצמם מקפצים מסוג אחד של פרויקט לאחר בתחילת דרכם, עם ההתקדמות והצמיחה בתחום, מציאת נישה הופכת קלה יותר.
כדי להתחיל, גלה איזה סוג של עסקים או לקוחות עושים אתה הכי מתחבר אליהם. אם מעניין אותך טכנולוגיה, אולי תרצה לעבוד עם חברות סטארט-אפ בתחום הדיגיטלי. אם אתה מתחבר לקידום עסקים פשוט יותר, עסקים כמו צימרים מסעדות וכדומה עדיף לך יותר.
להגדיר את עצמך כמעצב זה בעצם להגדיר את הקו החזותי שלך. בין אם אתה נהנה מעיצובים מינימליסטיים בעיצוב מדויק ובין אם אתם אוהבים לצאת מהגבולות עם עיצוב מופשט וקונספטואלי, שים לב שיהיה לך קו עיצובי ייחודי משלך.
לדעת מי אתה כמעצב יעזור לך למצוא את הפרויקטים שאתה רוצה לעבוד עליהם ואת האנשים שאתה רוצה לעבוד איתם. זה גם מאפשר לך לקבל פרופיל ותיק עבודות ממוקדים, מה שמאפשר ללקוחות פוטנציאליים להתחבר אליך בקלות.
8. לעזור לאחרים זה לעזור לעצמך
להיות מנטור זו לא רק דרך טובה לעזור למעצבי אתרים אחרים, אלא זו דרך טובה מאוד לעזור לעצמך. מה הכוונה? מעבר לנתינת טיפים למעצבי אתרים, זה מחדד לך את כישורי העיצוב שלך וכך תוכל להיות מסוגל לנתח כמעט כל אתגר עיצובי ותוכל לפתור אותו בקלות. תשומת לב לעבודה של מישהו אחר ומחשבה על איך לעזור לו יקלו עליך לפתור את הקשיים בעיצובים שלך.
9. כתבו על עיצוב אתרים שעשיתם
עיצוב אתרים או בניית אתרים מעוצבים שעשיתם צריכים להיות חלק מאתר הפורטפוליו הוא דבר שחשוב שיהיה לכל מעצב אתרים, למעשה הרבה מעצבי אתרים מדלגים על זה. למרות שהדבר דורש קצת זמן ומאמץ, זה יכול לעזור לך מאוד.
תיק עבודות של בניית אתרים מעוצבים שעשית מוסיף המון לתיק עבודות שלך. המבקרים באתר מקבלים מבט עמוק יותר על התהליך העיצובי, רואים כיצד אתה ניגש לפתרון בעיות ומקבלים הבנה טובה יותר מי אתה כמעצב.
מבט עמוק יותר על העבודה שלך כמעצב אתרים גם יעזור לך להבין טוב יותר מה אתה עושה נכון, ולזהות תחומים שבהם ייתכן שיהיה עליך להשתפר. ארכיון מפורט של עיצוב אתרים שעשית הוא תיעוד מצוין של ההתקדמות שלך.
10. הכר את היסודות של עיצוב אתרים
האינטואיציה שמנחה את קבלת ההחלטות של מעצבים מיומנים נובעת מהכרת עקרונות העיצוב.
קח את הזמן כדי ללמוד על היסודות של ממשק משתמש, UX, טיפוגרפיה, קומפוזיציה ותורת הצבעים. הבן את ההיררכיה החזותית, את יסודות תורת הגשטאלט ואת יחס הזהב כך תוכל לעסוק בתחום בניית אתרים מעוצבים בקלות.
11. ביקורת בונה תעזור לכם להגיע לעיצוב טוב יותר
זה מספק לשמוע מה אתה עושה נכון. אבל בשביל לגדול בתחום, אתה צריך ביקורת בונה.
קבלת המשוב הנכון מתחיל בך.
תן לאנשים לדעת איזה סוג של משוב אתה רוצה. תן להם מעט מידע על הפרויקט ועל מטרותיו. הכן אותם עם כל הפרטים שהם צריכים כדי שיוכלו לספק לך משוב מדוייק.
הינה כמה שאלות שאפשר לשאול אנשים על עיצובי האתרים שלך:
האם ניתן לארגן את התוכן טוב יותר כדי לשפר את הקריאות?
האם הפונקציונליות של ממשק המשתמש ברורה?
האם ההיררכיה החזותית עובדת?
מה אפשר לעשות כדי לשפר את השימושיות באתר?
האם חסרים באתר רכיבי עמוד חשובים?
האם אתר זה עומד בהנחיות עיצוב אתרים רספונסיבי?
האם אתר זה יוצר סקרנות אצל המבקרים?
וכמובן, אל תבקש משוב רק ממעצבים משווקים או כותבי תוכן, אלא גם מהחברים והמשפחה שלך הם יותר זמינים וברורים.
12. השראה היא דבר נפלא ליצירתיות
קל להיתקע על פרוייקט עיצובי. כדי להימנע מזה, שמור על הזמן שלך ותתחיל לחפש עיצובי אתרים שמרגשים אותך.
בדוק מה קורה ב-Awwwards, Behance, Dribble. עקוב אחר מעצבי האינטרנט האהובים עליך ושמור את כל האתרים שאהבת בסרגל סימניות.
13. פרויקטים ניסיוניים בעיצוב אתרים
למה לא ליצור משהו יוצא דופן? נסה לעשות משהו מוזר או לא שגרתי. קח אתר שקיים כבר והמצא לו עיצוב מחדש מעבר לגבולי עיצוב אתרים הקיימים. כל מעצב טוב יודע שיציאה מאזור הנוחות תאלץ אותו לגשת לעבודת העיצוב שלו אחרת.
זה בסדר להיכשל. כניסה לתחום עיצוב אתרים לא תמיד מסתיים בהצלחה. הדבר הטוב בסוגים אלה של פרויקטים אישיים הוא שגם אם נכשלת, אף אחד לא צריך לדעת את זה. מתקשים לבנות אתר? היכנסו למדריך הזה ותבנה אתר בקלות – בניית אתרים בקלות – כל אחד יכול. רוצים לבנות אתר בוורדפרס? היכנסו למדריך הזה – בניית אתר בוורדפרס – 10 צעדים פשוטים.
14. תשאר מעודכן בתחום בניית אתרים מעוצבים
בניית אתרים מעוצבים מתפתח כל הזמן, זה אומר שתמיד צריך להישאר עם היד על הדופק. תמיד יש כלים חדשים וטכניקות עיצוב חדשות, לכן תמיד כדאי להתעדכן מה קורה בתחום. מה אתה עושה כדי להישאר מעודכן ולשפר את הכישורים שלך? יש לך שאלות בנושא בבניית אתרים מעוצבים? אשמח לשמוע ממך בתגובה למטה!